

- SQUARESPACE PARALLAX SCROLLING HOW TO
- SQUARESPACE PARALLAX SCROLLING SOFTWARE
- SQUARESPACE PARALLAX SCROLLING WINDOWS
It only takes a few minutes to do this quick and easy fix to resolve any issues you may have with your scroll wheel. If you cannot use width: 100%, you can add overflow-x: hidden or overflow: hidden to the element surrounding it to prevent the scrolling scroll bar from affecting the width. You can also make sure your scrollbar does not affect the width of the page by using width: 100%, which will ensure that it fits the page perfectly. If this occurs, you should check the Ctrl key to make sure it isn’t damaged or stuck. If your scroll wheel is not changing the size of the page, it could be because the Ctrl key is stuck. Fixing Scroll Wheel Issues With Ctrl Key And Css The Scroll height can be changed by entering the value between -120 (smaller) and 1500 (large) for the size you prefer, and then clicking/tapping OK. You can see that size of the window’s scrollbars on Windows. When the Edit String window is launched, the value -255 is used as the default. Scroll Height can be doubled/downclicked by tapping and scrolling. How Do I Increase The Width Of My Scroll Bar? If this control is not behaving properly, it is critical to restart the browser and perform a quick check of the user settings. You can change the value of this ubiquitous tool by clicking on its end, by clicking on the area between the indicator and the arrows, or by dragging the indicator with your mouse.
SQUARESPACE PARALLAX SCROLLING SOFTWARE
ScrollBar controls are an example of software errors. This procedure is frequently enough to resolve the issue.
SQUARESPACE PARALLAX SCROLLING WINDOWS
If the problem persists, you may need to restart Windows before restarting Chrome. When you encounter Chrome browser errors, you should exit Chrome and then relaunch it to resolve them. In many cases, you do not need to restart the computer to troubleshoot software errors, but doing so is a necessary step. Once you are done, simply click the “Apply” button to save the changes. You can change the number of lines scrolled per notch on the wheel and the amount of acceleration each notch of the wheel creates. Then, select the “Wheel” tab and adjust the settings according to your needs. Under this option, select the “Change your mouse settings” link. From there, select the Appearance and Personalization option. First, open the Control Panel in your computer’s operating system.

Index pages organize multiple pages into a single collection.Changing scroll bar settings is easy.

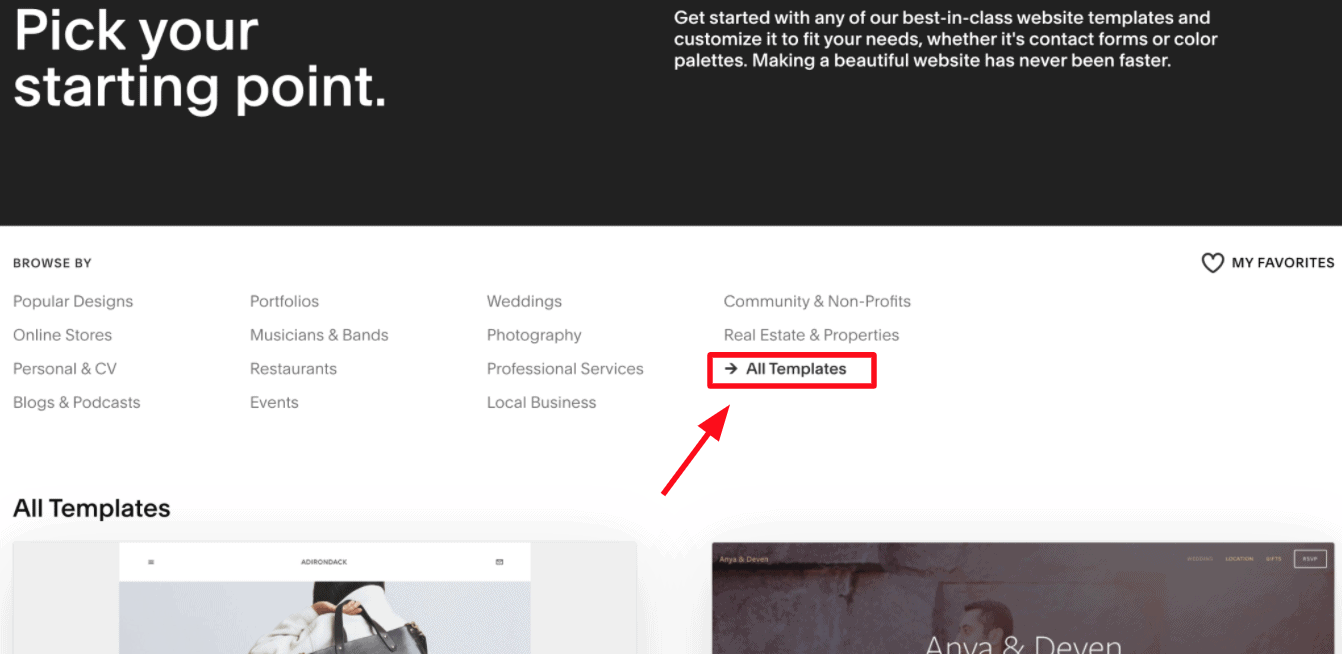
Here are some common website features that you might be looking for, followed by the template families that can accommodate them: Index Pages To search within a specific family, go to the Squarespace templates page, and type the family into the search bar. Squarespace templates are sorted by “template families.” Each family has a different set of features, so it’s really just about finding the template family that has the features that you need. Step 2: Make a list of website features that you need Once you have a clearer vision of what you want your website to look like, you can move on to the next step! I don’t know about you, but I’m a visual person, and drawing out my vision always helps me clarify and define what I’m trying to create. Be inspired, but do not copy.)ĭraw your website. This is copyright infringement and is illegal. Take note of the websites that you’re drawn to - what do you like about them? What do they have in common? (Note: copying websites is never okay. Knowing how you want your pages to be laid out, for example, can help you narrow down your template choices.Ĭollect website inspo. While it might be tempting to just pick a template and dive in (no shame if you want to do it this way - heck, that’s what I did when I created my first website!), a little planning can save you a lot of time in the long run.
SQUARESPACE PARALLAX SCROLLING HOW TO
In this blog post, I’m going to show you how to narrow down your options and select the right Squarespace template for your business. I know the long list of templates can be overwhelming, but don’t worry. “But how do I choose a Squarespace template?” Squarespace makes it so easy to get your private practice website up and running quickly, and with their predesigned templates, you can rest easy knowing that your website will look professional, even if you don’t have extensive knowledge of web design.


 0 kommentar(er)
0 kommentar(er)
